Pour utiliser des photos et autres images sur le web ou encore pour les partager, inclure dans un documents, il est inutile de conserver leur pleine résolution.
Au contraire, avec des images adaptées le temps de chargement sera réduit et leur utilisation, visualisation ou chargement, n'en sera que plus rapide.
Voici pour les inconditionnels de windows, un utilitaire très efficace sous cet environnement: FastStone Image Viewer.
Ce tutoriel est surtout adapté pour préparer des images en vue d'être partagées dans une galerie photo sur internet, mais c'est aussi valable pour des images que vous souhaitez intégrer à une présentation (avec Libre Office Impress ou PowerPoint) ou encore si vous souhaitez économiser de la place sur votre disque!
Au lancement, Fast Stone Image Viewer visualise les images du répertoire courant. Sélectionner le repertoire où se trouvent vos images à redimensionner.
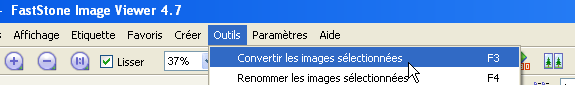
Sélectionner ensuite le répertoire Outils puis Convertir les images sélectionnées ou si vous êtes un adepte des raccourçis, F3.

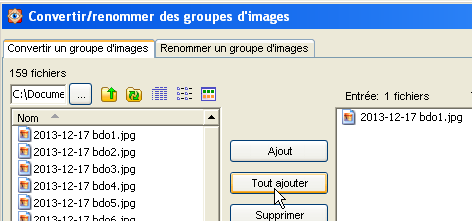
Une nouvelle fenêtre s'affiche avec à gauche la liste des images contenues dans votre répertoire et à droite la liste des images à traiter.
Soit vous sélectionner certaines images (pensez bien à utiliser les touche Ctrl et Shift pour cela), puis cliquer Ajout.

Soit vous souhaitez tout traiter et vous cliquer simplement sur Tout ajouter

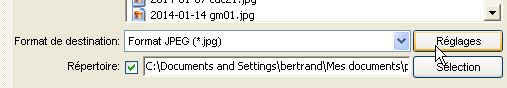
La première fois (sauf si vous utilisez Fast Stone pour d'autre besoin), il faut passer par le bouton Réglages

Je vous conseille une qualité JPEG de 65 à 70

Il est possible de renommer les photos par la même occasion :
il suffit de cocher l'option Renommer et de choisir par exemple $Y$M$D_* qui va renommer les photos en ajoutant AnneeMoisJour_ en préfixe (exemple : DSC5682.JPG deviendra 20150227_DSC8682.JPG
 cliquer sur le point d'interrogation si vous voulez en savoir plus.
cliquer sur le point d'interrogation si vous voulez en savoir plus.
Il convient ensuite de sélectionner le répertoire de destination, cliquer Sélection puis choisissez le répertoire qui peut être le même si vous êtes prêt à écraser vos originaux.
Puis cliquer sur le bouton Options avancées

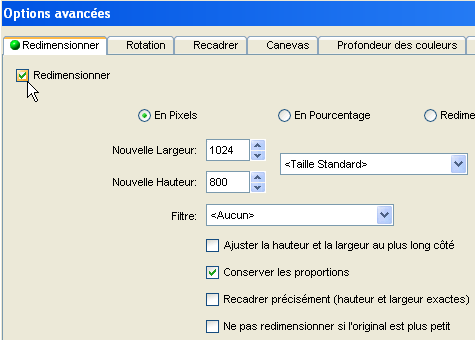
Un nouvelle fenêtre s'ouvre. Le premier onglet est Redimensionner
Il faut cocher la case Redimensionner pour que cette option soit active. Définiser (la première fois) les dimensions de l'image. Pour le web, je vous conseille 1024 pixel de large pour les images en paysage et 800 de haut pour les images en portrait. Les écrans étant de plus en plus grand, 1280 en largeur et 1024 en hauteur est un bon choix également. Si les images sont ensuite récupéré par d'autres, on peut évidemment aller vers des tailles plus grandes telle que 1600×1200, 1920×1080 ou encore 2048×1536, vous retrouver ces dimensions dans la liste de choix <Taille Standard>

L'autre onglet, plus facultatif, est Filigrane, il permet d'ajouter un logo. Comme précédemment, cliquez la case Ajouter un filigrane pour activer l'option
puis sur le petit bouton avec ... pour sélectionner votre logo sur votre disque. Je vous suggère de régler l'Opacité à une valeur intermédiaire pour que le logo soit plus discret.

Enfin, vous pouvez modifier sa position (Bas-Droit est souvent le bon choix) et surtout affiner le décalage relatif par rapport au coin avec les champs XY Offset
 Faite un clic-droit sur le logo puis enregistrer l'image (de type .png) pour la récupérer
Faite un clic-droit sur le logo puis enregistrer l'image (de type .png) pour la récupérer
D'autres options peuvent être intéressantes, notamment Bord pour ajouter un bord blanc, noir....
De retour à notre fenêtre précédente, il suffit de cliquer sur Démarrer pour lancer la conversion

Une fenêtre du travail en progression s'affiche. Il est intéressant de voir que vos photos qui font généralement plusieurs méga-octets, font à l'issue de ce travail au environ de 100ko soit généralement un gain de 10.
 soit des gains de plus de 90% !!
soit des gains de plus de 90% !!
Notez bien que si l'objectif finale est une impression, il ne faut pas redimenssionner ou compresser les images comme illustré ici.
